Si sente ancora spesso parlare di Webmaster, riferito a chi realizza e gestisce Siti internet, una sorta di tuttofare del multimedia e della programmazione, anche se non è sbagliato come termine, dobbiamo considerare che si è semplicemente evoluto in altri termini, così come il web. In realtà oggi, per la progettazione, lo sviluppo e la realizzazione di un sito internet, sono richieste diverse figure professionali, le più interessate sono il Web Designer e il Web Developer.
Il Web Designer è colui che sa progettare un sito web sia in termini grafici che strutturali. L'attività include sia gli elementi di progettazione quali: l'architettura delle informazioni, il layout e l'interfaccia utente sia gli elementi tipici del design quali: linee, forme, colore, tipografia, relazioni spaziali e immagini. Un web designer è interessato a come un sito si presenta e come gli utenti interagiscono con esso.
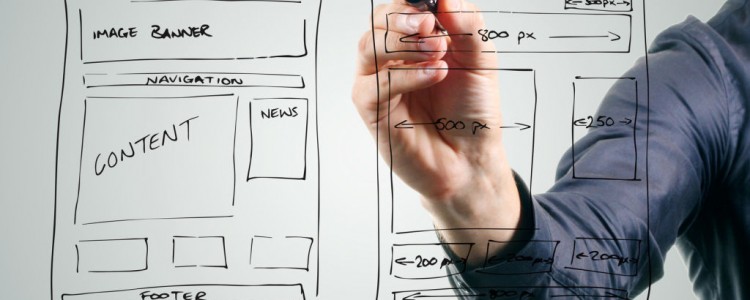
L'architettura delle informazioni è un processo per la descrizione e la classificazione delle informazioni. E' una metodologia utilizzata per pianificare la struttura e la navigazione di un intero sito che si concretizza nella realizzazione di una mappa del sito e di un wireframe.
La mappa del sito rappresenta lo schema grafico della struttura con cui si sono organizzati i contenuti. Gli elementi presenti sono solo figure geometriche (i blocchi), il suo scopo è quello di fornire in modo sintetico la visione unitaria dell’intero sito.
Il wireframe è una bozza del sito che permette di organizzare gli spazi e le funzionalità che andranno poi inserite nella versione finale del progetto. Ovviamente non si tratta di una cosa accurata, serve soltanto a vedere la struttura. ll wireframe, è composto di vari blocchi, senza colore, con del testo al loro interno.
Il layout rappresenta la suddivisione dello spazio visivo in aree distinte, ognuna creata per un contenuto specifico.
L' interfaccia utente è il mezzo attraverso il quale un utente interagisce con le funzionalità di un sistema. Un'interfaccia utente buona fornisce un'esperienza "user-friendly", che permette all'utente di interagire con il sito in modo naturale e intuitivo.
Dal punto di vista prettamente tecnico, il Web Designer deve conoscere quelle tecnologie che gli consentono di tradurre in pratica le idee ed i bozzetti grafici. La prima di queste competenze, sicuramente, è il liguaggio di markup: HTML, infatti, costituisce il mezzo attraverso il quale gli elementi della pagina web prendono consistenza. Mediante HTML si definisce la struttura della pagina, l'ossatura che sarà in seguito rivestita coi CSS.
Se con HTML si definisce la struttura della pagina (HTML è un linguaggio strutturale) coi CSS si gestisce la presentazione del documento, in pratica il CSS è destinato ad assolvere al compito di assegnare una posizione, una forma ed un colore a ciascun elemento della pagina. La conoscenza di uno o più linguaggi di sviluppo web, infatti, non è un requisito fondamentale per questo lavoro. Un ultimo requisito tecnico richiesto al Web Designer consiste nella conoscenza dei più popolari CMS (Content Management System) per esempio Joomla e Wordpress.
Il Grahic Designer è una figura professionale differente, con studi che possono andare dall’illustrazione al fotoritocco fino all’impaginazione. Si occupa ad esempio di progettare un logo aziendale, un’immagine coordinata, impagina cataloghi o brochure, crea illustrazioni. Può anche sviluppare elementi grafici per un sito web, ma senza conoscere le logiche padroneggiate da un web designer. La maggior parte dei web designer di oggi sono grafici. Questi professionisti hanno bisogno di essere affiancati da un Web Developer.
Il Web Developer è un professionista che il più delle volte proviene da studi informatici. Fondamentalmente il suo lavoro è sviluppare software web based. Progetta il front end e il back end. Il front end è la parte che, appoggiandosi all'interfaccia utente (es. form/moduli), controlla l'interazione fra l'utente e gestori di dati come i DataBase o con sistemi esterni. Il back end invece è la parte che elabora i dati generati dal front end. Conosce i necessari linguaggi di programmazione quali: HTML, XML, CSS, Javascript, PHP, Python, ASP, ecc. E' in grado di progettare complesse strutture dati, utilizzare Server DataBase come MySql e interagìre con essi.
Gli sviluppatori, storicamente, trascurano l'aspetto grafico concentrandosi sulle funzionalità per creare siti web con codice pulito e tecnicamente valido.
Oggi questo non è più sufficiente. Lo sviluppatore è sempre più vicino al Web Designer (e viceversa) condividendone gli obiettivi, le modalità operative e parte degli strumenti. Alla fine, le figure di Web Designer e Web Developer si trovano impegnate nella realizzazione di un unico obiettivo: creare un sito web o un'applicazione funzionante e attraente.
Occorre essere aperti alle idee e condividere competenze ed esperienze